安装node.js(在自己电脑)
用途:Node是一个基于ChromeJavaScript运行时建立的平台,用于方便地搭建响应速度快、易于扩展的网络应用
node.js下载地址(下载长期稳定版LTS):https://nodejs.org/en
下载node.js后,点击安装即可
+++info 个人记录本地安装地址
Node.js v18.16.0 to /usr/local/bin/node
npm v9.5.1 to /usr/local/bin/npm
Make sure that /usr/local/bin is in your $PATH.
+++
安装hexo插件
安装命令:
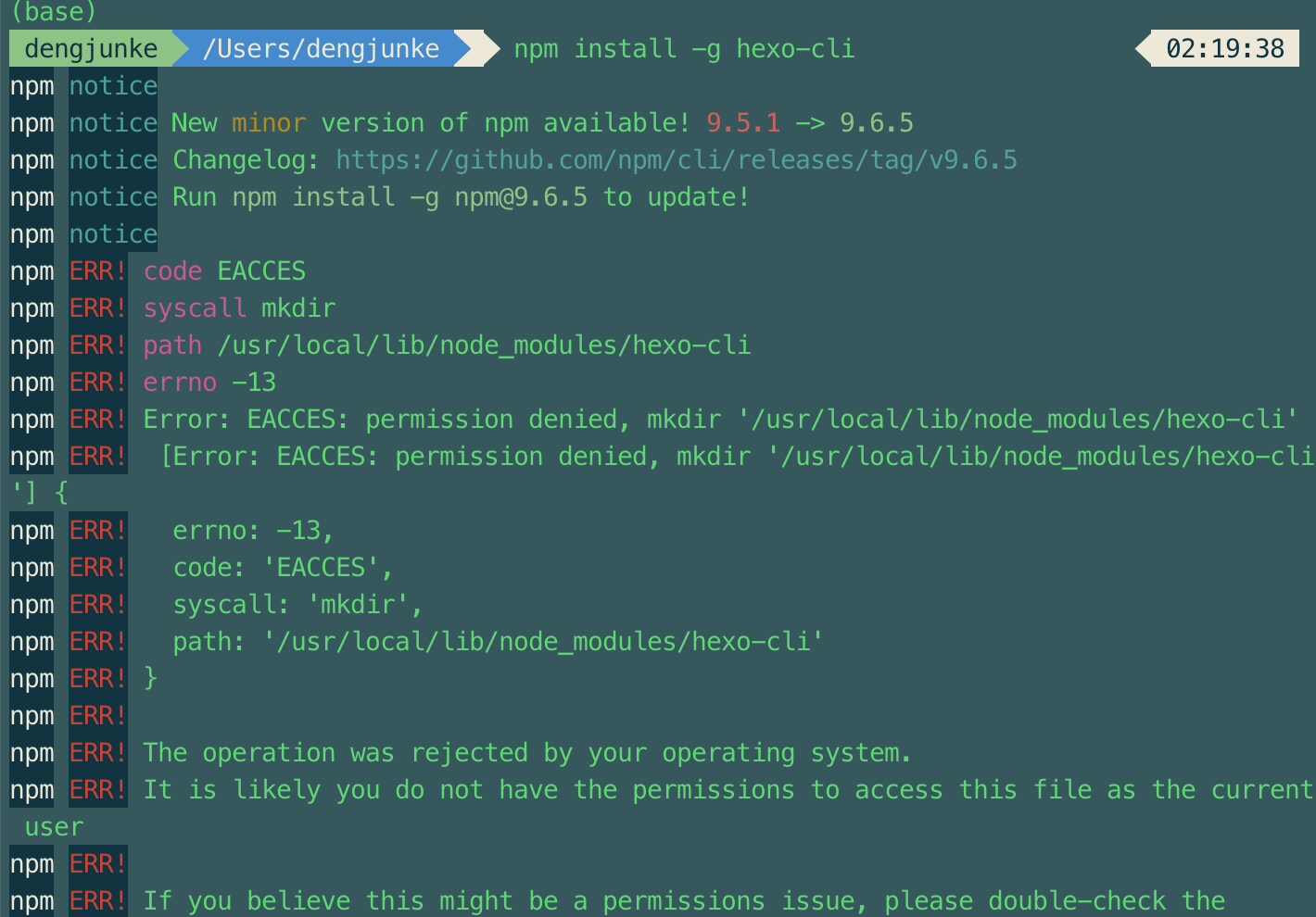
npm install -g hexo-cil
:::info no-icon
如果没有npm包管理器,需先安装npm
:::
安装报错:

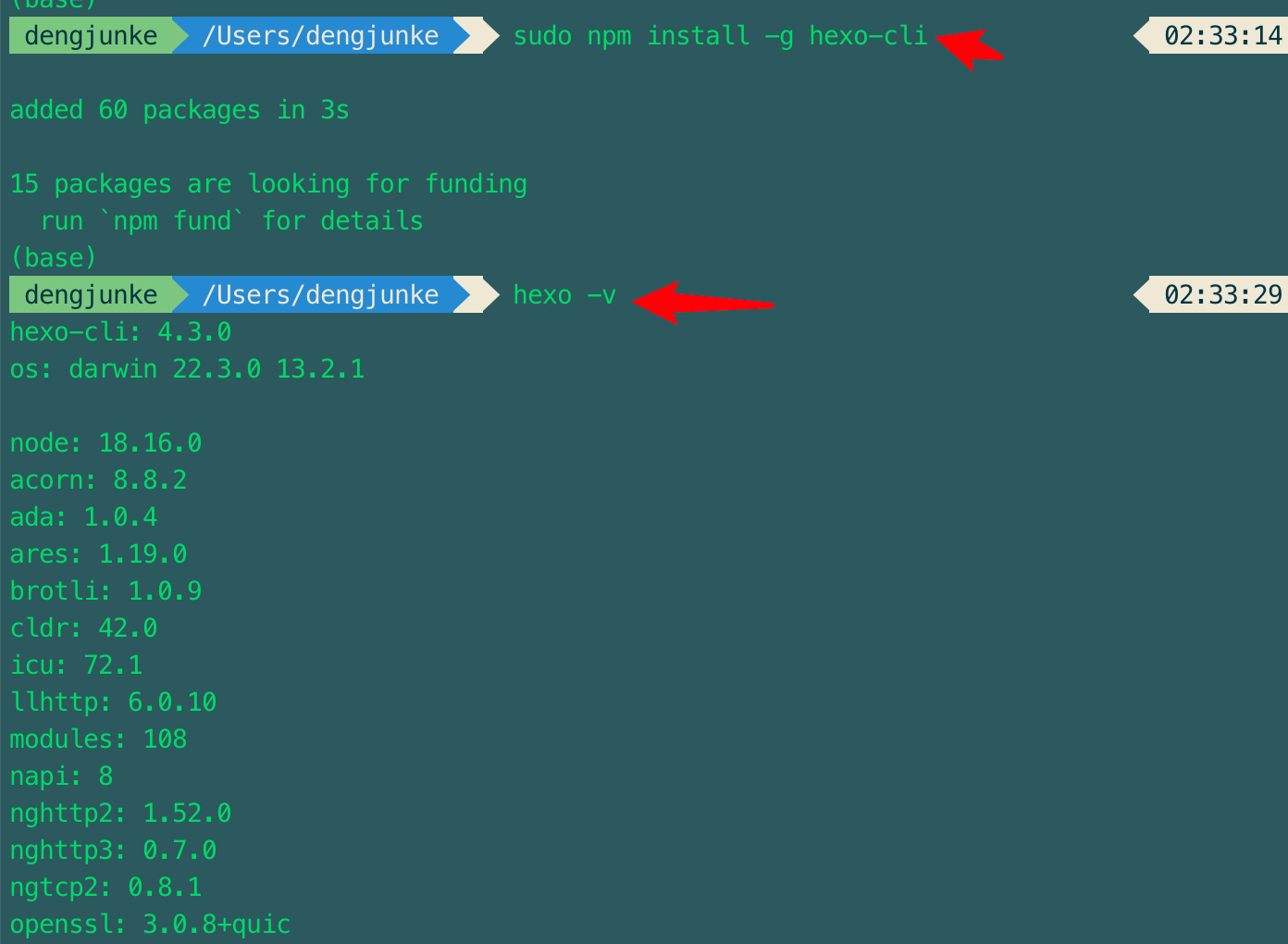
报错信息是说权限不足,需加sudo或切换root用户执行即可
查看hexo是否安装成功:

运行hexo
在/Users/dengjunke/下创建博客目录jax_blog,进入目录执行
初始化博客:
sudo hexo init
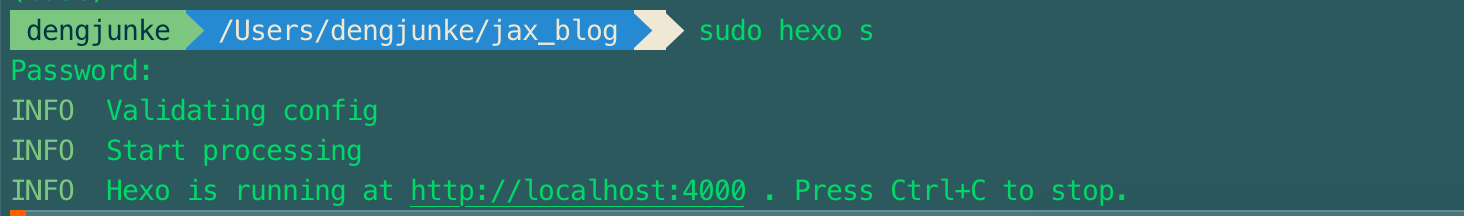
启动博客:
sudo hexo s

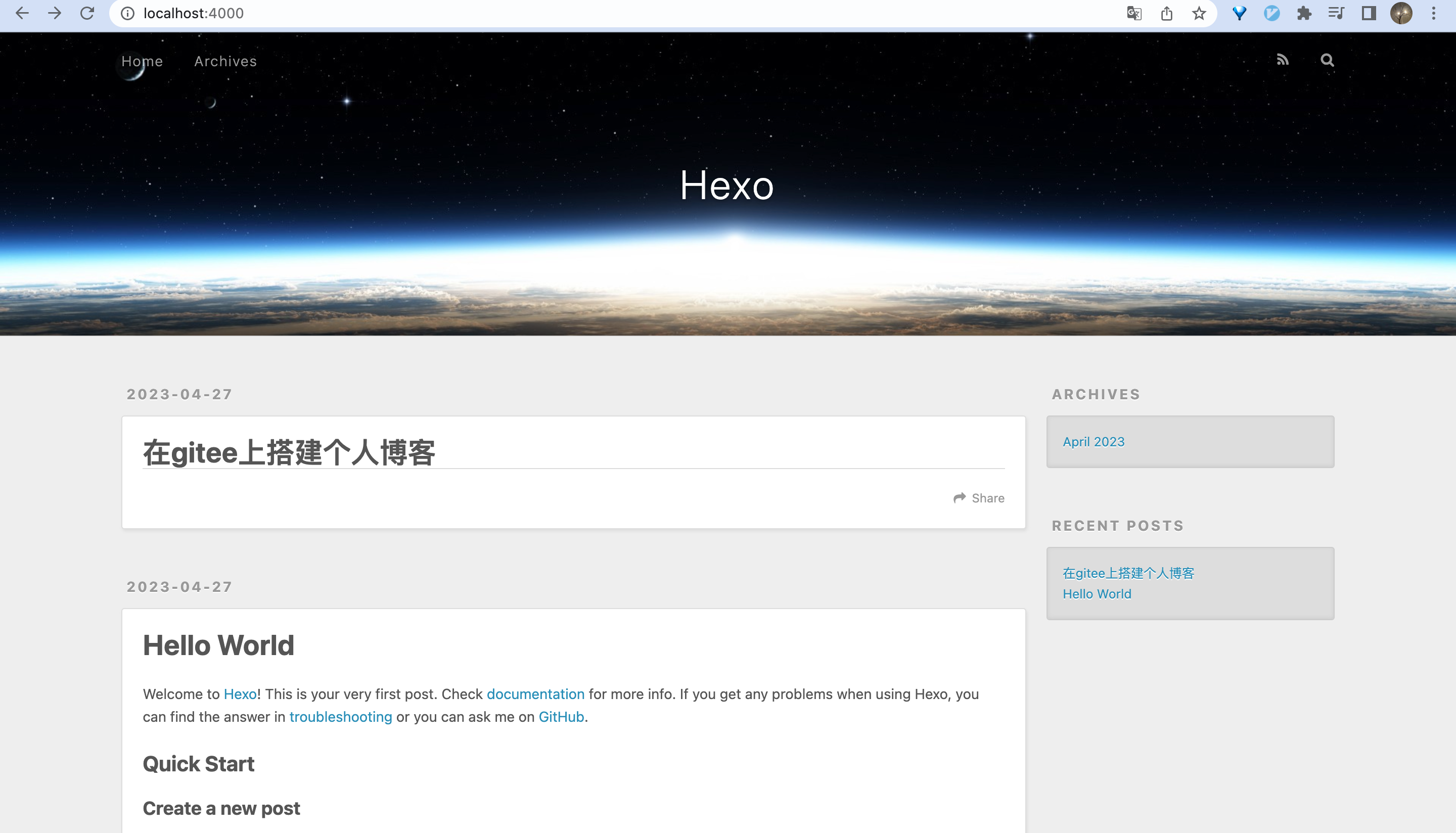
打开浏览器,输入[http:localhost:4000]{.orange}

创建blog文章:
sudo hexo new "blog标题"
清除博客缓存:
sudo hexo clean
将md文件生成静态页面:
sudo hexo g
到gitee部署博客
完成以上步骤,博客已经可以在本地运行了,但博客不可能仅仅在本地使用,需要公开使用,我们可以选择部署到github、gitee或者云服务器上。本人考虑github的访问慢和云服务器的成本问题,选择部署在gitee上。
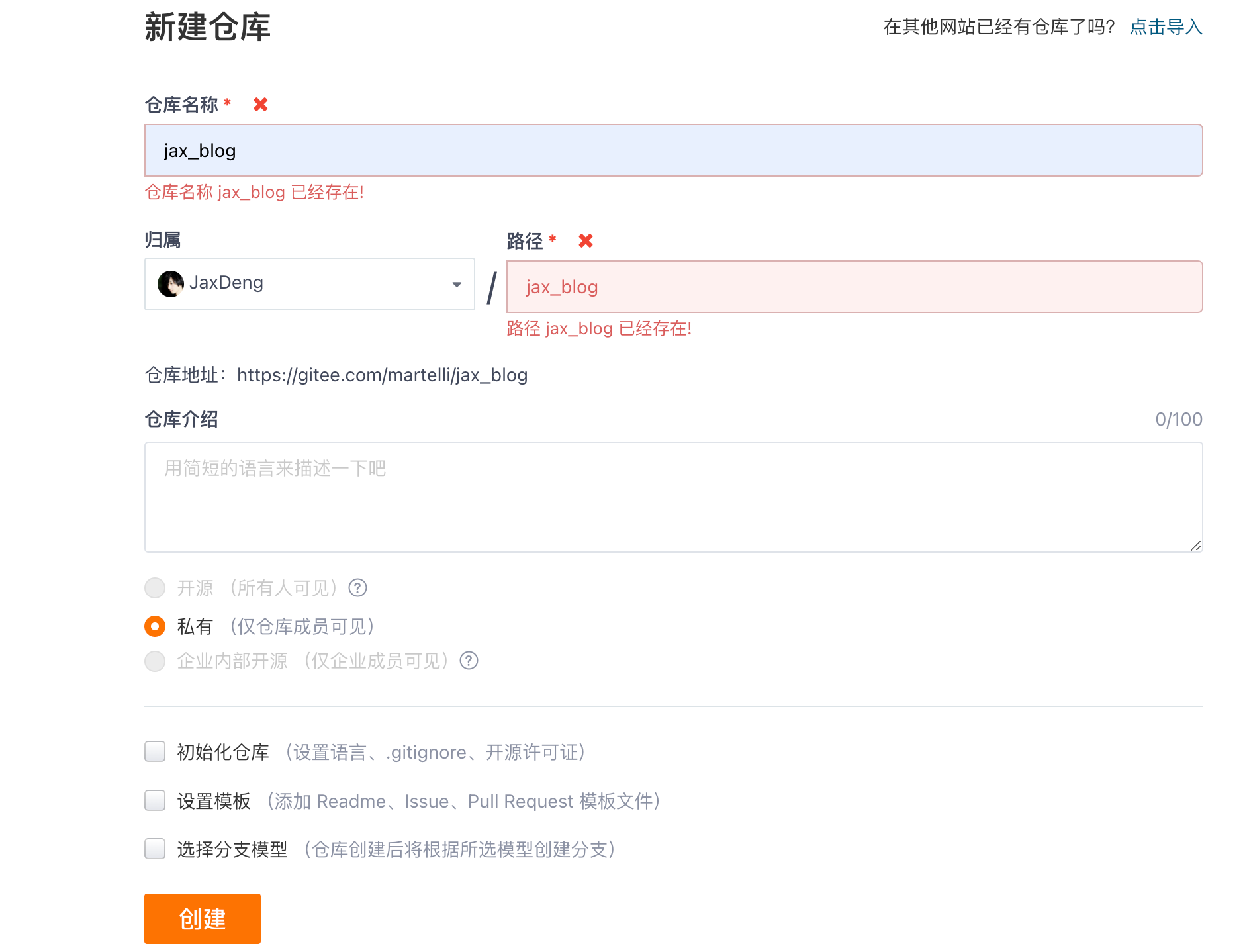
在gitee创建开源仓库

安装hexo-deployer-git插件
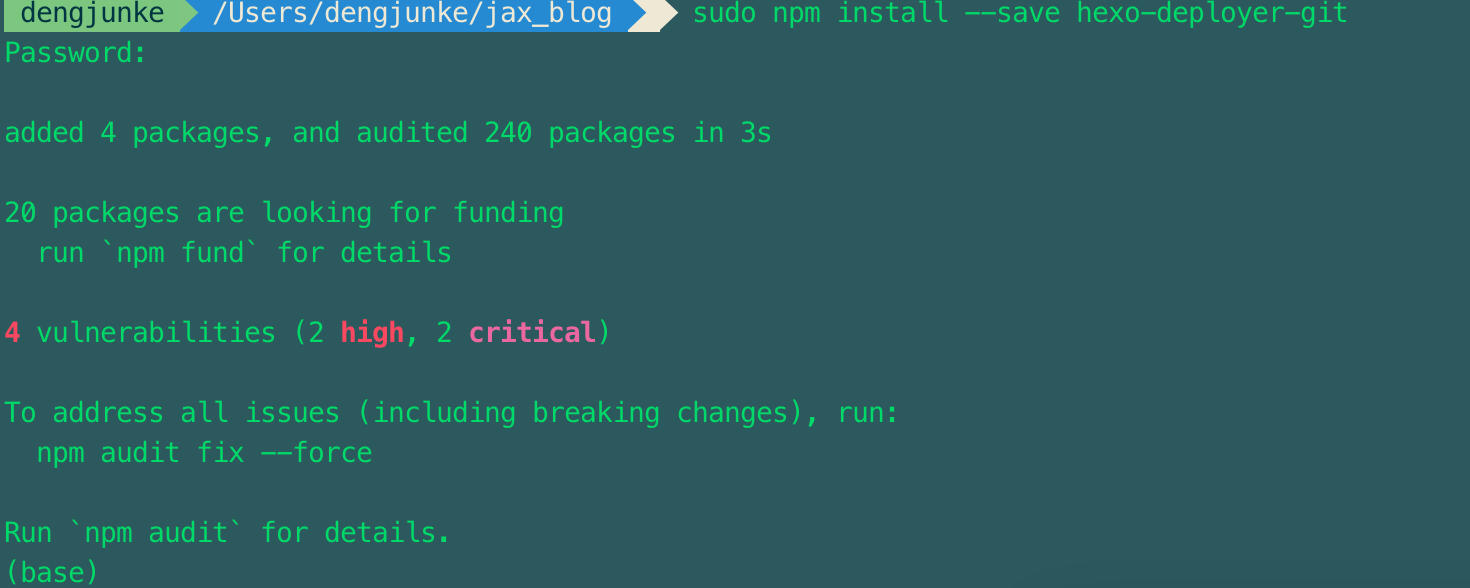
到博客目录/Users/dengjunke/jax_blog下安装插件
sudo npm install --save hexo-deployer-git

设置远程仓库
打开_config.yml,添加配置
sudo vim _config.yml
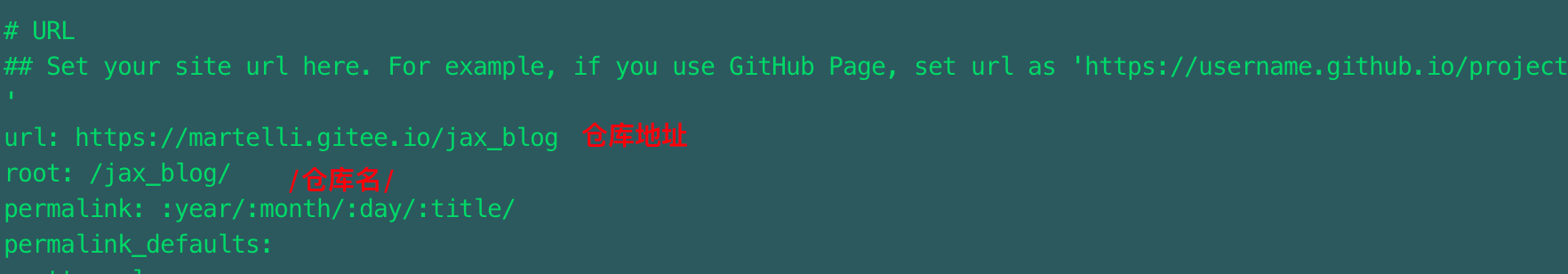
设置url

设置仓库地址
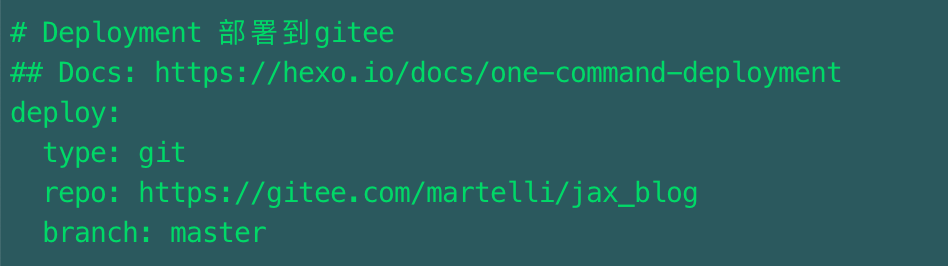
deploy:
type: git
repo: https://gitee.com/martelli/jax_blog
branch: master

- repo为仓库地址
- branch为分支
部署到远端gitee
在博客目录/Users/dengjunke/jax_blog下执行:
sudo hexo d

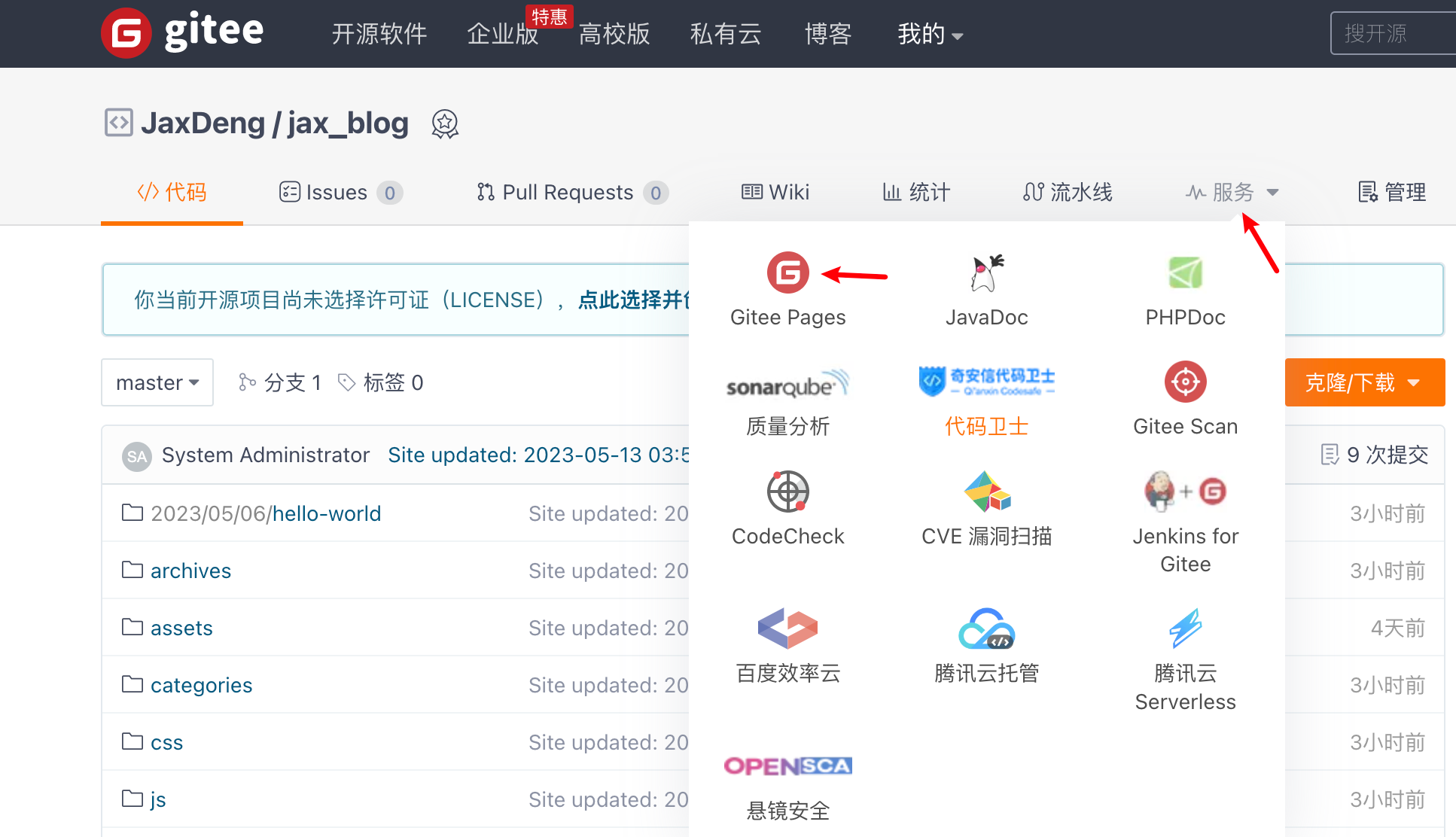
gitee pages服务中部署博客
进入gitee pages页面,选择分支部署即可





评论区